Install Drupal
via acromedia/drupal-recommended
Drupal can be setup via pnpm create @acromedia/gesso (recommended)
To learn more see getting-started/install
The Gesso Drupal setup provides a comprehensive configuration that includes:
- Lagoon config
.lagoon: containing necessary docker images for running drupal.lagoon.yml: containing the lagoon configurationsdrush/: containing some drush alias configurations for lagoon
- Lando config
.lando.yml: using thelagoonrecipe this allows your local instance to mirror that of staging or production
- Gitlab CI template
.gitlab-ci.yml: following Acro standard template
Prerequisites
Before proceeding with the installation, make sure you have the following prerequisites:
- PHP
- Composer
- Lando
- Docker
Installation
MacOS
If you're using a Mac, you can install Homebrew by running the following command in your terminal:
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
To install PHP, run the following command in your terminal:
brew install php
To install Composer, run the following command in your terminal:
brew install Composer
To install Lando, follow these steps:
-
go to the Lando releases page on GitHub: https://github.com/lando/lando/releases
-
Choose the appropriate version based on your Mac's processor architecture (Intel or Apple Silicon) download and install it:
For Intel-based Macs: Download the
lando-x64-xxxx.dmgfile For Apple Silicon-based Macs: Download thelando-arm64-xxxx.dmgfile
To install Docker please refer to Docker Desktop installation page for Mac: https://docs.docker.com/desktop/install/mac-install/
Windows
- To install PHP, please refer to this page: https://www.geeksforgeeks.org/how-to-install-php-in-windows-10
- Go to the Lando releases page on GitHub: https://github.com/lando/lando/releases and download the
lando-x64-vxxxx.exefile and install it - Go to the Composer release page and follow the instructions provided: https://getcomposer.org/doc/00-intro.md#globally
- To install Docker, please refer to the Docker Desktop installation page for Windows: https://docs.docker.com/desktop/install/windows-install/
Usage & Configuration
Acro Commerce is working on creating Gesso recipes to eliminate these manual configuration steps. With these upcoming recipes, we will be eliminating the manual steps of configuring Drupal for Gesso, allowing projects to get up and running even quicker.
Setup Drupal
-
Create a drupal application
The first step is to create a Drupal instance locally. You can leverage the @acromedia/drupal-recommended package from the Acro Commerce Drupal Composer Repository:
composer create-project acromedia/drupal-recommended /SOME_PATH/YOUR_PROJECT_NAMEYou may also need to update the php versions located in .lagoon:
- in php.dockerfile, update to php-8.1-fpm:latest
- in cli.dockerfile, update to php-8.1-cli-drupal:latest
-
Start the lando app:
lando Start -
Install Drupal:
lando drush site-install
Install required modules
-
Install the graphql and graphql_core_schema modules:
lando composer require drupal/graphql drupal/graphql_core_schema drupal/entity_reference_revisions drupal/redirect drupal/paragraphs drupal/color drupal/color_field drupal/field_group drupal/layout_paragraphs drupal/restui drupal/svg_image_field drupal/allowed_formats -
Enable those modules
lando drush pm-enable language graphql graphql_core_schema entity_reference_revisions redirect paragraphs media color color_field field_group layout_paragraphs restui svg_image_field allowed_formats -
Add the proper Acromedia composer packages from here
- Ensure you add the proper access tokens first!
-
Add/enable Gesso GraphQL
lando composer require acromedia/gesso_graphql acromedia/gesso_paragraphs
lando drush pm-enable gesso_graphql gesso_paragraphs -
Configure the graphql module on your drupal instance:
Run
lando drush ulicommand to get Drupal local application URL, then:-
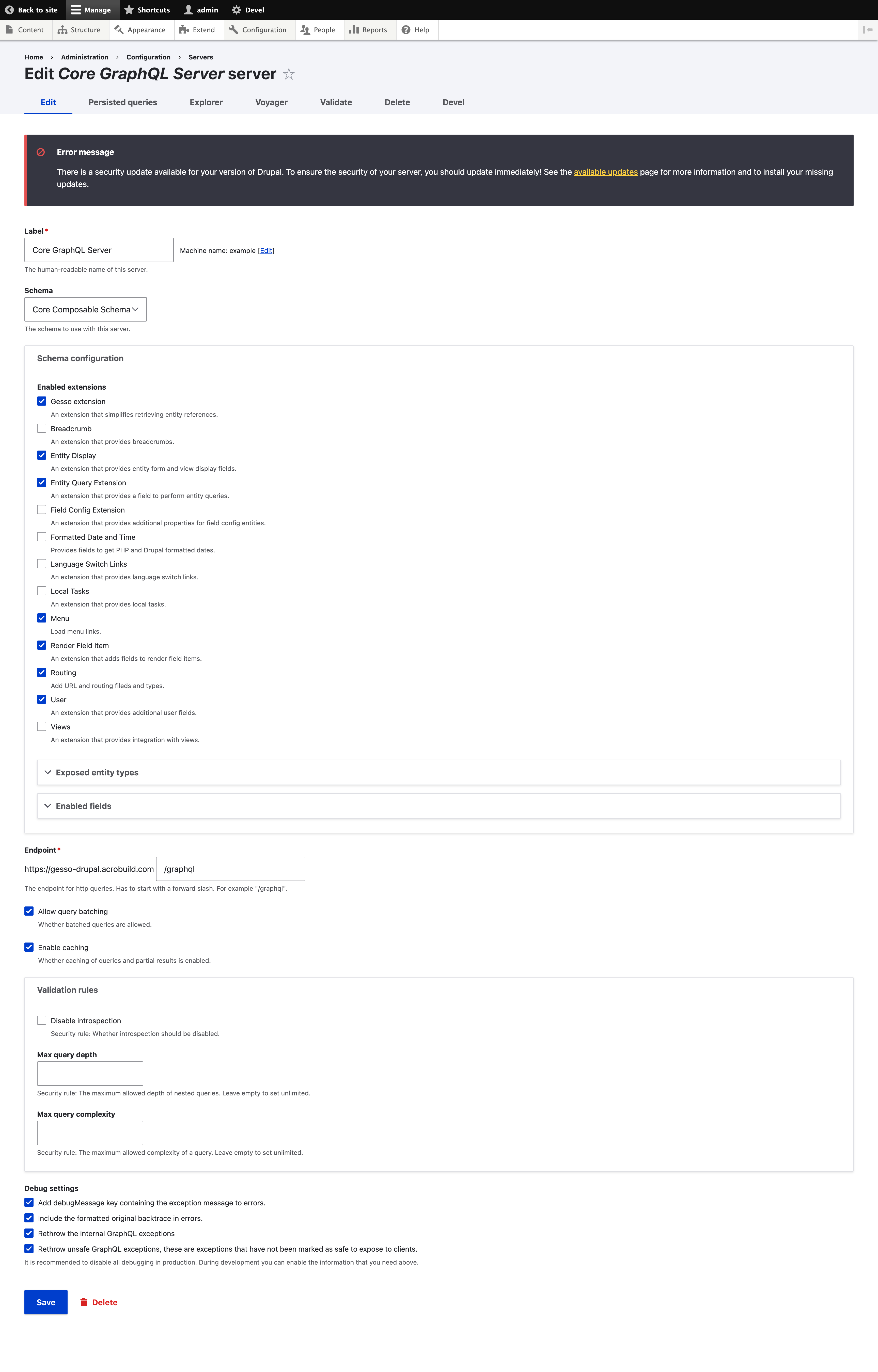
Go to /admin/config/graphql/servers/create
-
Select Core Composable Schema and add
/graphqlto the Endpoint field -
And hit save, and edit the server agains select the one you have created
-
Enable the following extensions:

noteDo not enable debug settings in production
- Toggle Enable value fields
- Expand "Enabled entity base fields" and enable all fields
- Expand "Enabled entity types" and enable the following:
- entity_form_display
- entity_view_display
- file
- image_style
- media
- media_type
- menu
- menu_link_content
- node
- node_type
- paragraph
- paragraphs_type
- path_alias
- redirect
- taxonomy_term
- taxonomy_vocabulary
- user
- user_role
- Enable fields, this part you can expose the fields you need.
- Save the form. If you encounter an error while saving, select the required types before attempting to save again
- Edit the server again
-
-
Navigate in a new browser to acrobuild's demo of Gesso Open Acrobuild's demo of GessoGo: https://gesso-drupal.acrobuild.com/. Authentication details can be found in 1Password by searching for
Gesso Drupal CMS- Go to /admin/config/graphql/servers/ and pick the Core server
- On your local, check the same fields, and click save
Setup Pargraphs for use with Gesso
-
Create a Paragraph type (Gesso Drupal comes with some default paragraph types)
- Go to /admin/structure/paragraphs_type
- Add a new paragraph type. You must add one field
-
Create a Content Type (Gesso Drupal comes with field_components already defined)
- Go to /admin/structure/types
- Add a new content type, or edit an existing one
- Add a new field of type Paragraphs, typically called "Components"
Note: Gesso is configured to use machine name
field_componentsfor the paragraph field. If you require a different field naming convention then you will have to overwrite the default paragraph query. - Under "Which Paragraph types should be allowed" select "Include the selected below" the following under list of allowed paragraph types. (Any container type paragraph such as accordion but NOT accordion item this is because an accordion item can only be used within an accordion):
- accordion
- basic content
- buttons
- cards
- divider
- embed code
- section
- image
- section block
- slide carousel wrapper
- spacer
- modal
- tabs
- strap
- Under "Field Display" click the gear settings cog for
field_componentsand enable "Require paragraphs to be added inside a layout"
Validate Setup
- Check the explorer and validation
- Go to
/admin/config/graphql - Click on the "Validate" tab, and ensure that you don't see a "missing document" error.
- Click on Explorer, and ensure that you can see a proper GraphQL Explorer page.
Try running this simple query to ensure your configuration for paragraphs is correct.
query MyQuery {
entityQuery(entityType: NODE) {
items {
label
id
referencedEntities {
label
}
}
}
}
- Go to
- Remember to run
lando drush crto clear the cache in order to ensure the app runs properly